To have control over the context menus I switched from HtmlViewer to WKWebViewMBS. I have a simple JavaScript to switch between Light and Dark mode for the html.
var darkModeStylesNodeID = "darkModeStyles";
function addStyleString(str, nodeID) {
var node = document.createElement('style');
node.id = nodeID;
node.innerHTML = str;
// Insert to HEAD before all others, so it will serve as a default, all other
// specificity rules being equal. This allows clients to provide their own
// high level body {} rules for example, and supersede ours.
document.head.insertBefore(node, document.head.firstElementChild);
}
// For dark mode we impose CSS rules to fine-tune our styles for dark
function switchToDarkMode() {
var darkModeStyleElement = document.getElementById(darkModeStylesNodeID);
if (darkModeStyleElement == null) {
var darkModeStyles = "body { color: #d2d2d2; background-color: #2d2d2d; } body a:link { color: #4490e2; }";
addStyleString(darkModeStyles, darkModeStylesNodeID);
}
}
// For light mode we simply remove the dark mode styles to revert to default colors
function switchToLightMode() {
var darkModeStyleElement = document.getElementById(darkModeStylesNodeID);
if (darkModeStyleElement != null) {
darkModeStyleElement.parentElement.removeChild(darkModeStyleElement);
}
}
This worked well for the HtmlViewer and only sorta works for WKWebViewMBS. When there is style information the html is not switched to Dark mode.
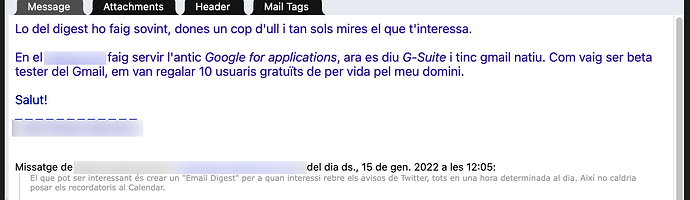
This is a screenshot of the old version of my app in Dark mode with HtmlViewer:
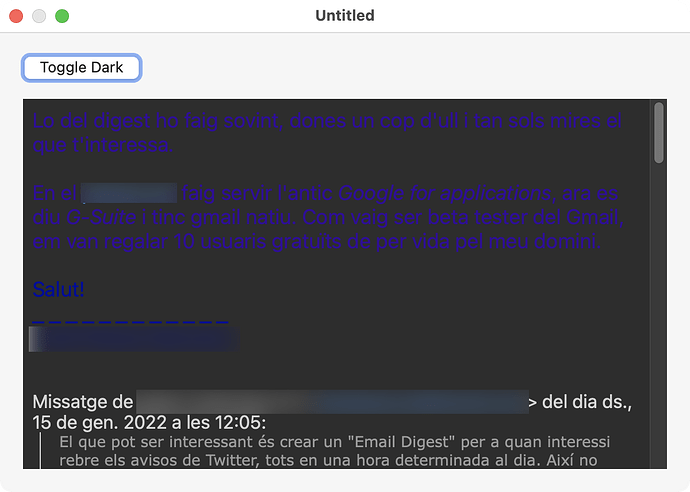
The same html in WKWebViewMBS switches the background to Dark mode and the text is not legible anymore:
Any idea what might cause this?
10 posts - 3 participants